Practicing UX
in an Agile Environment
Using Adobe Illustrator
Jonathan Berger, Pivotal Labs, November 2011
Who am I?
- jonathanpberger on the web
- Designer
- Developer
- Agile Kool-aid Drinker
Why do I have this ridiculous mustache?

https://mobro.co/jonathanpberger
Origin Story
Why am I here?
- It started with Spot.us
- I saw what the Agile process did for Devs
- I wanted it for Designers too.
The Agile Manifesto
- Individuals and interactions over processes and tools
- Working software over comprehensive documentation
- Customer collaboration over contract negotiation
- Responding to change over following a plan
Pivotal Labs
- We've been doing Rails / TDD since ~2005
- We're ~160 developers and ~20 support staff.
- Our clients range from small startups to ginormous companies like Twitter, Best Buy, and Groupon.
The Pivotal Way
- We're a pair-programming, test-driven development shop.
- We deliver working software.
- We also teach sustainable development.
- (We teach by example.)
So
What does that mean for design?
and
Why use Illustrator?
Why Illustrator?
- I use it because its powerful, flexible, and I'm fast in it.
- Individuals and interactions
- Working software
- Customer collaboration
- Responding to change
- It takes care of business tip-to-tail, from wireframes to VxD mocks, including assets.
- It's still not perfect because its not built for the web, its crashy, and Adobe builds bloatware.
What's important to keep
in your toolkit?
- Tools that let you work fast
- Tools that let you mix fidelity
- Tools that minimize friction with working software
Phases
of a Project
Phase 1
Green Field
Use Illustrator for
Green Field Wireframes
- Stay lo-fi
- Single-state Wireframes
- Create User Flows from those Wireframes
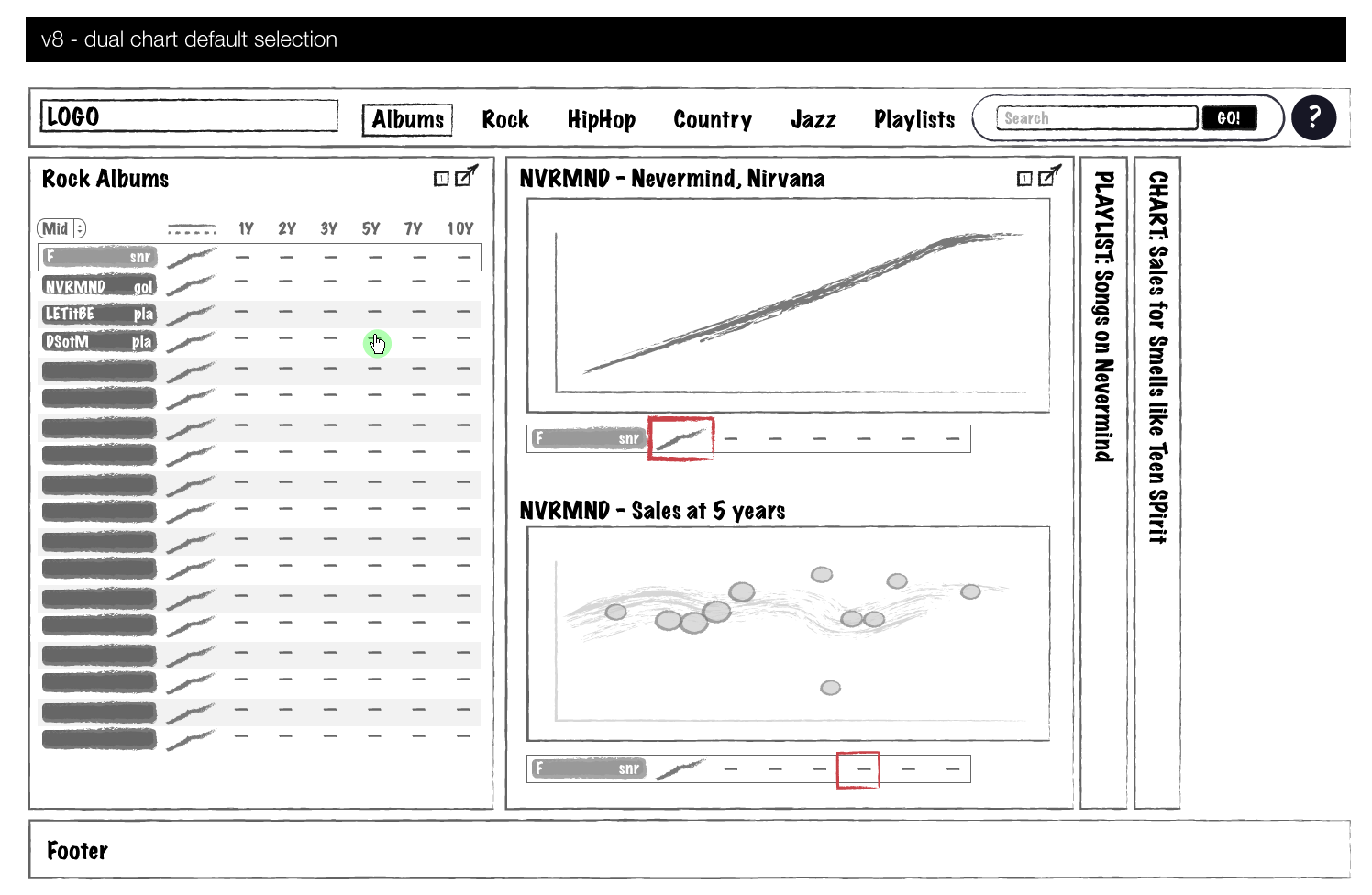
Wireframes

Create User Flows

Keep in mind:
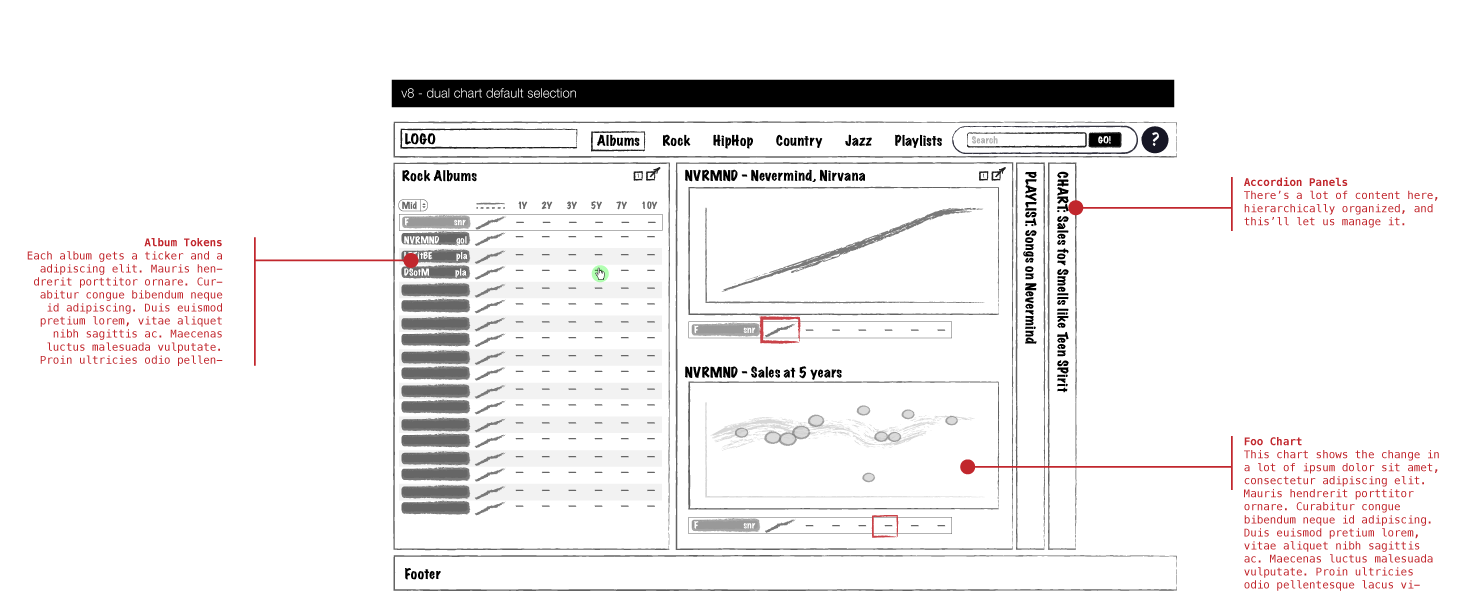
- Annotate liberally!
- Fidelity matters (comic sans is your friend!)
- Use lots of symbols, you'll sub them out later.
Annotate liberally!

Externalize

Use Symbols!

replace the old

with the new

Phase 2
Building Software
Our deliverables are
Working Software.
No battle plan ever survives first contact with the enemy.
Helmuth von Moltke, a 19th-century head of the Prussian army
In-progress projects can
Introduce Screenshots
- Keeping mocks up-to-date with working software is a waste of time.
- Use screenshots!
- Better yet: use firebug!
When building software
Whiteboards are your friend
- use conversation liberally
- use whiteboards to memorialize conversations
- externalize everything on foamcore
Once visual styles are established, create
Living Style Guides
Techniques:
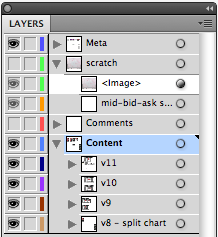
Layers

- Meta
- Scratch
- Comments
- Content
Using symbols
- Make repeatable elements into symbols
- Automatic updates
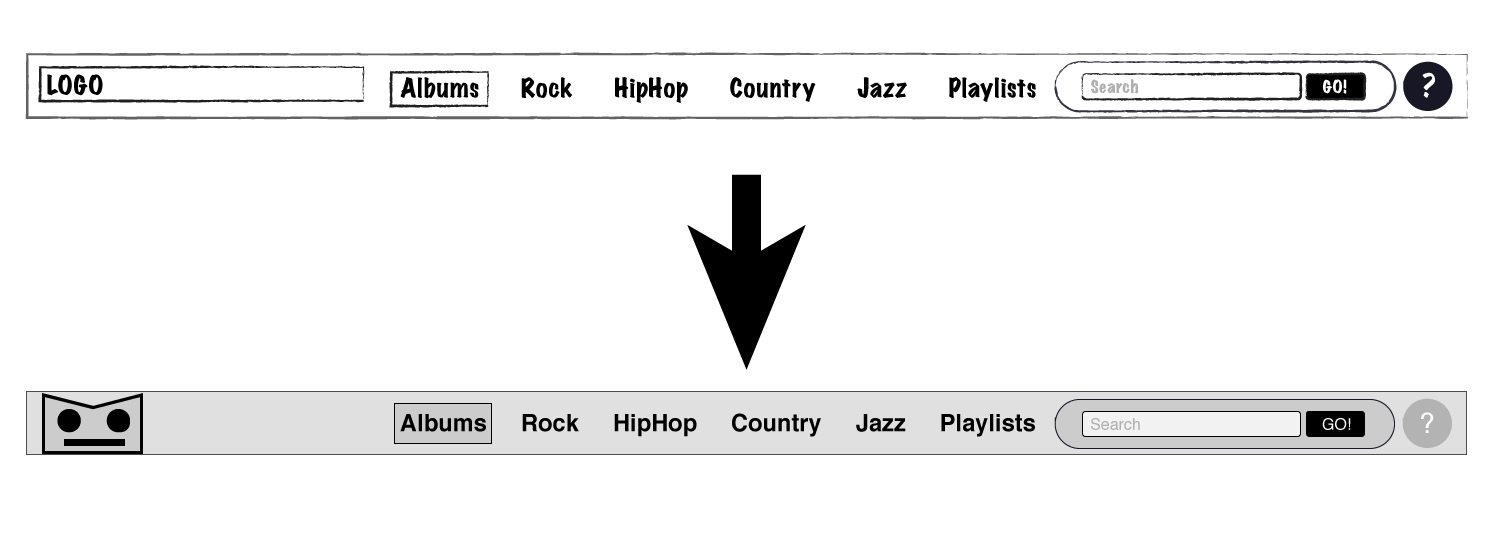
- Replace wireframe and mock-up elements w/ screenshots
- e.g., let's say we've built the Header: DEMO
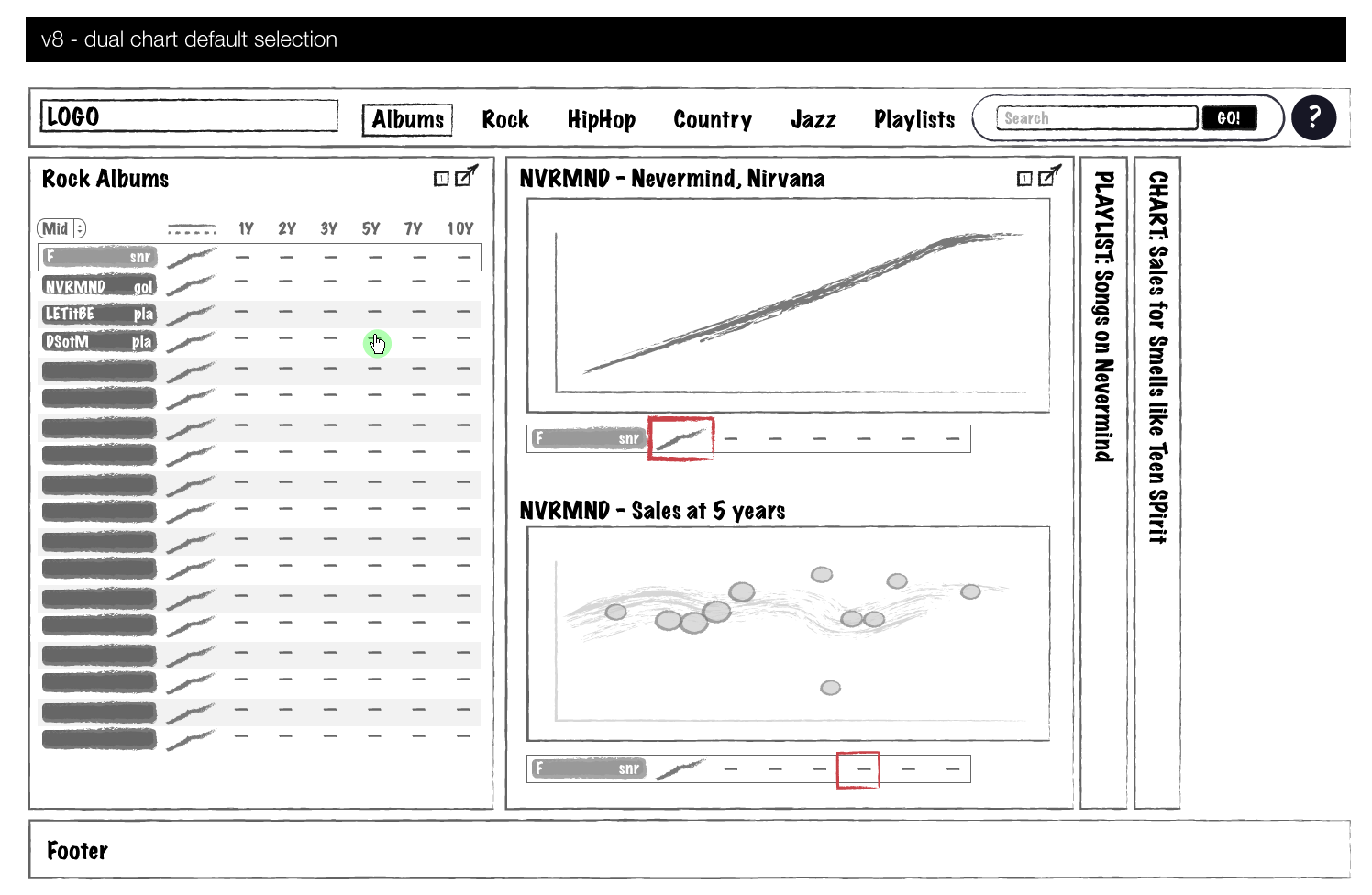
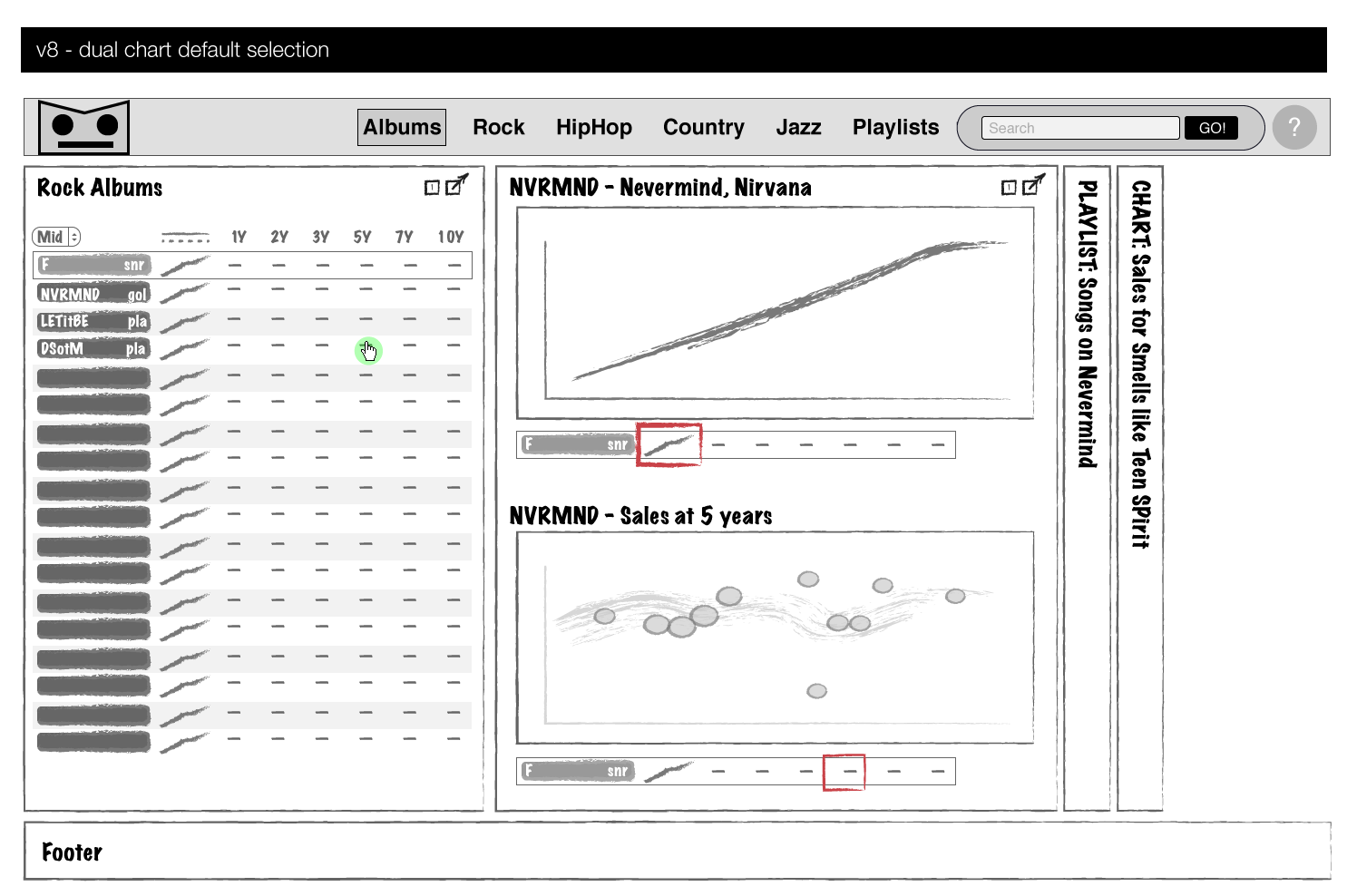
Screenshots & Firebug
- Use firebug to modify working software
- Take a screenshot
- Put it into your mocks
- e.g., let's say we want to change some copy: DEMO
Find me at
jonathanpberger@
pivotallabs.com, gmail.com, twitter, forrst, flickr, etc...